Cute Easy Tumblr Hairstyles Drawings Cute Drawing Ideas
Drawing Ideas For When You're Out Of Ideas
I created a quick walkthrough on my process! You can do the same with any digital art program and brushes you like. As always, learning comes with critical thinking and if you feel this does not apply to you, then no worries! There's no correct way to do things as long as you achieve the results you want.
The technique can be customized with different brush types and colours, and can be as simple or heavily rendered as you so desire. I hope it helps a little! I like to do lighting like this in my own work for a sense of atmosphere.
Please ignore the fact I spelled complementary wrong, it's been a long week ok lol
iamstillonhere asked:
oh man dude i really love how you did the lens flare for the free! tron thing-- how'd you do it?

ninjas-are-the-shit asked:
Sorry if you've answered this before but: I really look up to you and was wondering how you started to understand color began coloring really well? Do you have any advice :0?

fumdipfip answered:
Thank you small one :,) I'm still learning myself, so excuse me if I fuck anything up or give bad tips for you here.
FIRSTLY, never never never EVER shade with black, or highlight with white.
Trust me on this, it will end up looking like Satan's aborted fetus unless you
a.) are attempting realism or
b.) know what you're doing

Your drawing will end up looking really boring and un-neat if you join the 'Shade And Highlight Your Drawings Like They're A Really Boring Person' cult. Shade and highlight as if these drawings are a gorgeous, interesting, in-depth book. Juicy like your s/o's ass.
Another tip is to understand where your light source is.
(Don't mind that it's a dick that's none of your business fool )

As you can see, the shadows variate depending on where the light is hitting the doggy. It's simple once you think about it. I recommend playing with different shapes (cubes, prisms, or even still-life) and observing how light behaves on them. Whip your cock out in the bare sun and stare until you understand. I tried it once it works.
I'm clearly not the best at it, but I think I got the basics down. See? Don't I sound like I know what I'm talking about? Cause I do. Aren't I a fucking genius?
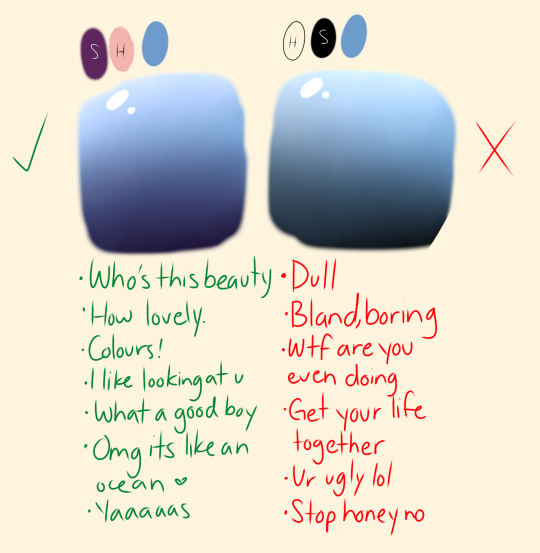
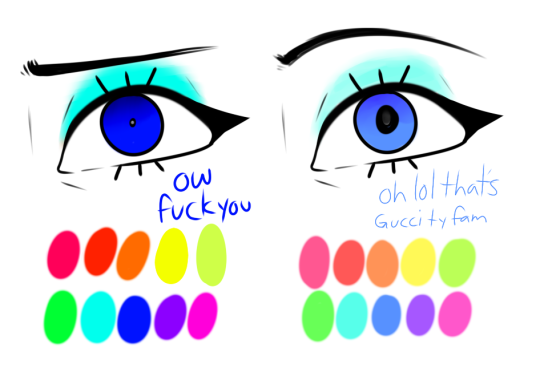
Lastly, don't use harsh colours.

Look how saturated the first palette of colours are. I bet they hurt your eyes, huh? By decreasing your saturation by like, 8%, you can make art without killing both your eyes and your audience's. And it doesn't even change the hue!! HELL yeah! Thank fuck for that. Your art can still be Gucci without causing an unbearable eyestrain.
Harsh, saturated colours = a bad time. Hashtagnothankyouamirite??
(KEEP IN MIND ANY OF THIS CAN CHANGE DEPENDING ON YOUR STYLE. THERE ARE NO RULES TO COLOURING, DESPITE WHAT THEY TAUGHT YOU IN KINDERGARDEN. JUST HAVE FUN. SKILL CAN ALSO TAKE A LONG TIME TO MASER, SO IT'S IMPORTANT TO BE PATIENT AND NOT BEAT YOURSELF UP IF YOU DON'T THINK YOU'RE GOOD ENOUGH. KEEP PRACTICING! S H A P E S !!)
Well anyway, this is the stuff I keep in mind when I'm colouring. Hope it helps ❤️ This is all I could think of so feel free to add more if any of you guys feel the need to. Bye I'm tired.

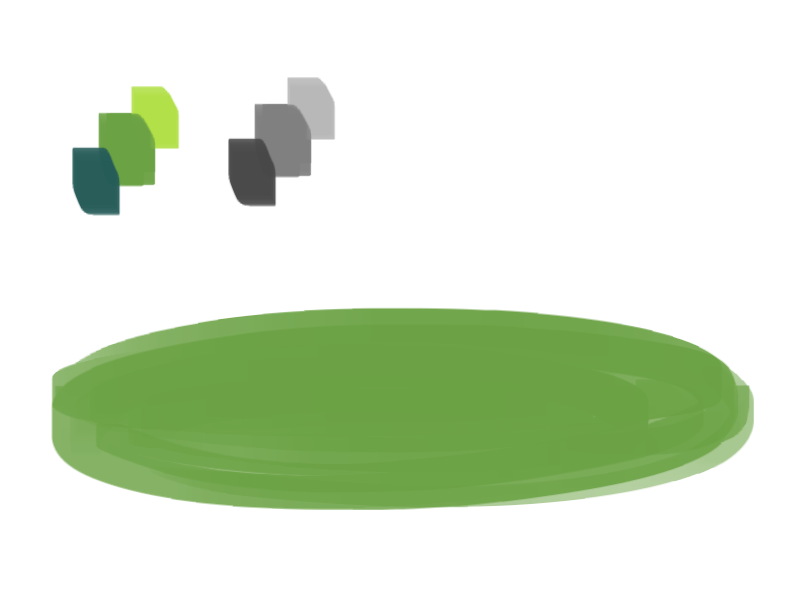
a quick grass tutorial
I've never really wrote a tutorial before so apologies if this is bad
1. okay first thing I do is pick three colors, a mid, dark, and light. I like to check the colors in greyscale to make sure there's enough contrast between each one.
I then plop down a blob of whatever my middle tone color is.

2. next, I take my dark color and just sort of randomly place it around. I try to make sure there's a good amount of both the mid and dark tones spread throughout. I personally like to keep it kinda messy. I also have pen pressure on for both brush size and opacity, so I can have some blending action going on.

3. for the next step I do the exact same thing as before, except with the light color.

4. aight this is where we start adding details. see how you just have a bunch of colors and edges where two colors meet? use the eyedropper and go to an area where two colors meet, eyedrop a color, and then use that color to draw in your grass blades. I do this at every point where colors meet. should note I personally like to use a square brush, but you can really just use anything.

5. you can technically stop at the last step if you're going for a more simple look, but to add more details I go to the "empty" areas of solid color and just draw in random strokes using a color nearby. it's just a way to fill up the empty space.

6. basically more of the same idea of eyedropping and drawing. for more variety so things look interesting, I like to add random plant shapes.

7. and so the grass doesn't look too plain, I add random dots of color and pretend it's flowers and stuff.

and there you have it, this is how I approach drawing grass.
I'm sure a ton of people already know how to do this, but I only learned recently, so I wanted to share one of my favorite thumbnailing tricks! Color matching is SUPER helpful to quickly map out potential color schemes :D
[EDIT] this is in Adobe Photoshop, sorry for forgetting to mention that!
Let's talk about mynoise.net
Have you ever been listening to Rainymood and thought, "Yeah, this is good … but it would be nice if I could customize the sound more, or if there was a little more choice.
Let me introduce you to MyNoise.
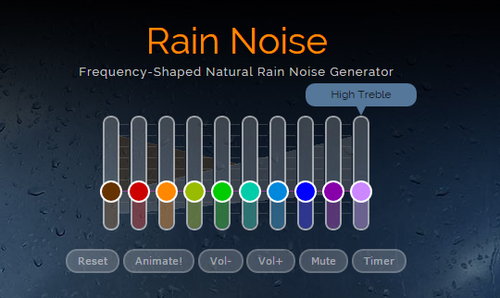
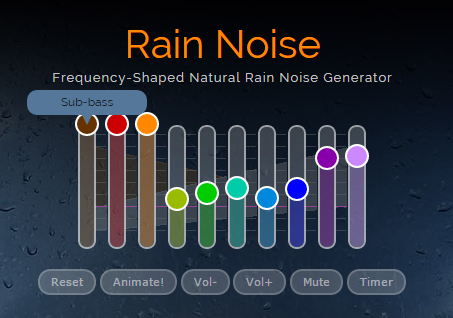
MyNoise is a customizable sounscape looper with so many options, even within each soundscape. So say, for instance, you really love rain sounds when you write or study or relax. Anything. I know I'm a big fan of rain sounds. They have a page for that.

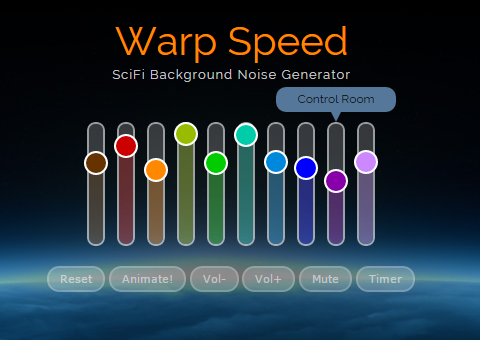
But say you like really high, pattery rain, and LOTS of low thunder.Here's where MyNoise really stands out: you can customize that.See those sliders with all the cute colors? That is your equalizer. You canadjust the levels based on what you want to hear more and less of.Here's how it looks when you want high, pattery rain and low, rumbly thunder:

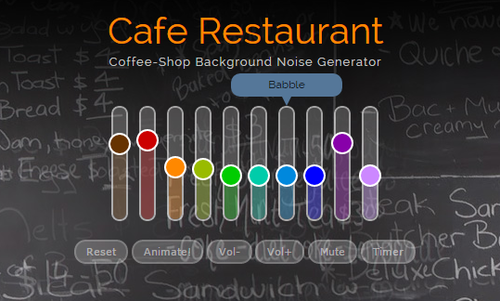
But say rain isn't really your jam. Say you want something a little more ambient, a little more background noise-y. Something with people. Well, they have customizable coffee house chatter that even has the levels listed for things like "kitchen," "babble," and "table":

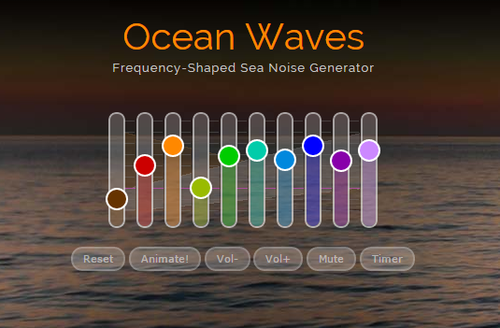
Or say you miss the ocean.

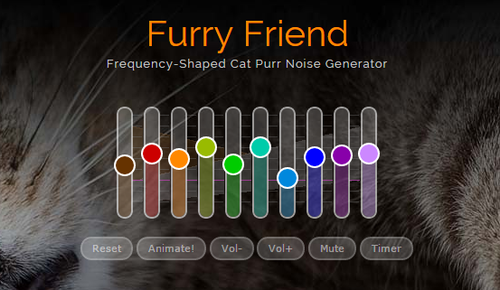
Or say you miss your cat.

Or say you miss your spaceship.

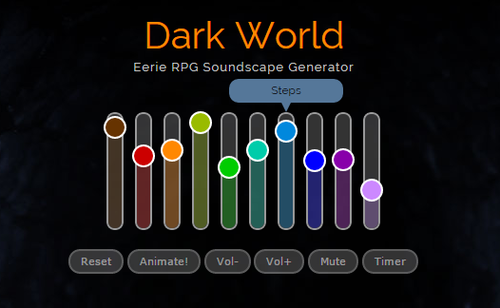
Or say you miss the dungeon where you and your team of scalawag adventurers used to explore and face off against, say, dragons. In the dungeon.

This site is seriously so helpful, and those are just afractionof every kind of sounscape the site has to offer. The best part is that if you want to layer it with music (for instance, I'll layer a playlist + rain + coffee shop if the scene I'm writing takes place in a coffee shop), you can adjust the master volume, meaningall of your layers stay at their respective volumes, just louder or quieter.
Enjoy!
Y'ALL I JUST STARTED USING THIS TODAY BUT THIS HAS BROKEN THROUGH MY WRITER'S BLOCK LIKE NOTHING ELSE.
TRY IT. USE IT. LOVE IT.
I use this!!
Pink noise is awesome for helping me sleep as well.
Anonymous asked:
Oh my stars your art is amazing!!! Do you think maybe you can make a shading tutorial sheet? owo
![]()
gaelfox answered:
Hey there Anon! Sure thing! I'll do my best to explain the process of how I usually do things in regards to coloring and shading. I'm not the greatest at Explaining, so I'll do my best to keep things as crystal clear as possible!
Step 1: Lineart
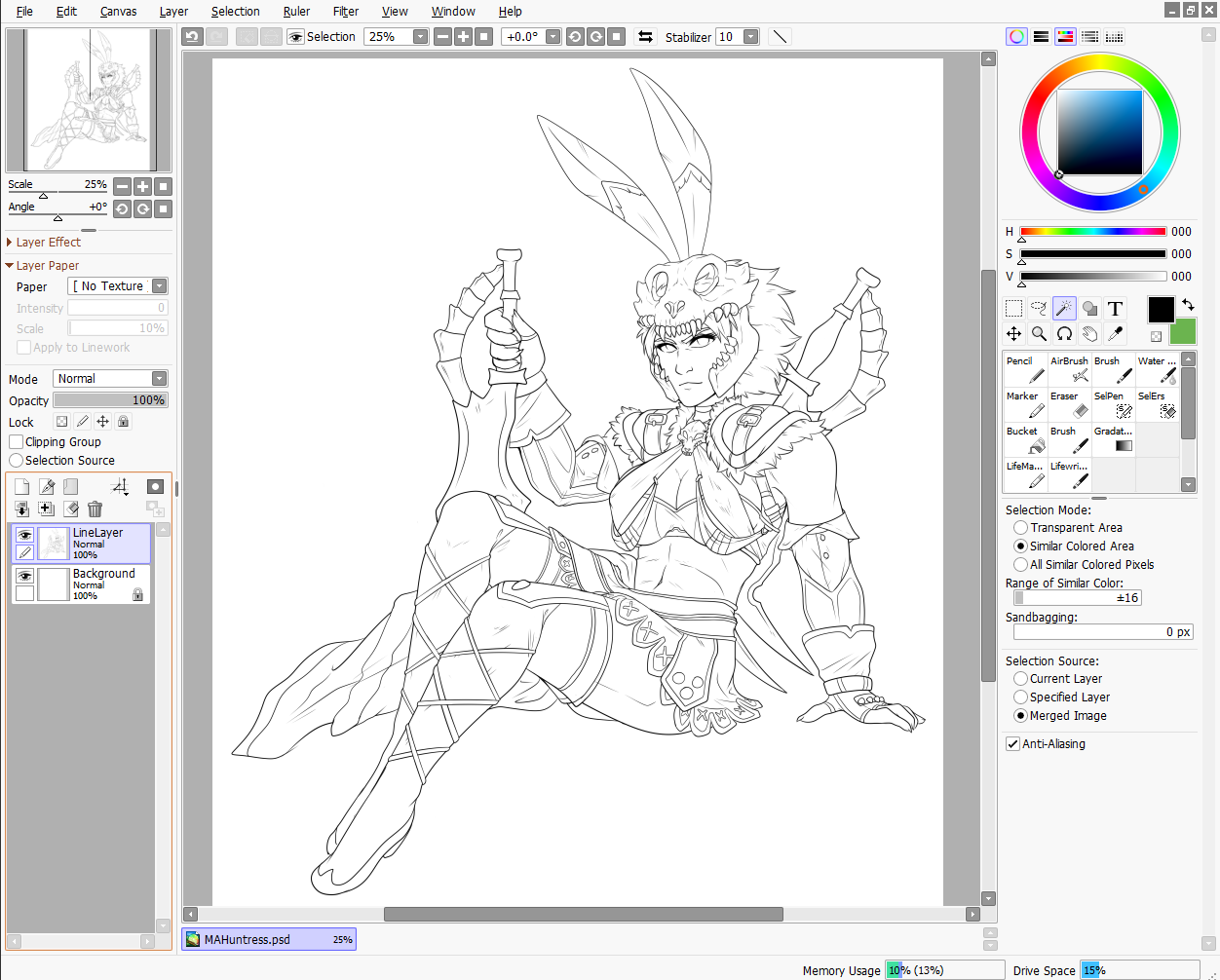
I'll start with Lineart purely because this step is important to the coloring process in one regard, and that is making sure the entire line layer is closed without any holes. Even the smallest little gap will make the selection process hard later, and we don't want that. So the cleaner lineart you have, the better. I'm going to go ahead and use my Monster Hunter Generations Huntress for this.

Step 2: Selection
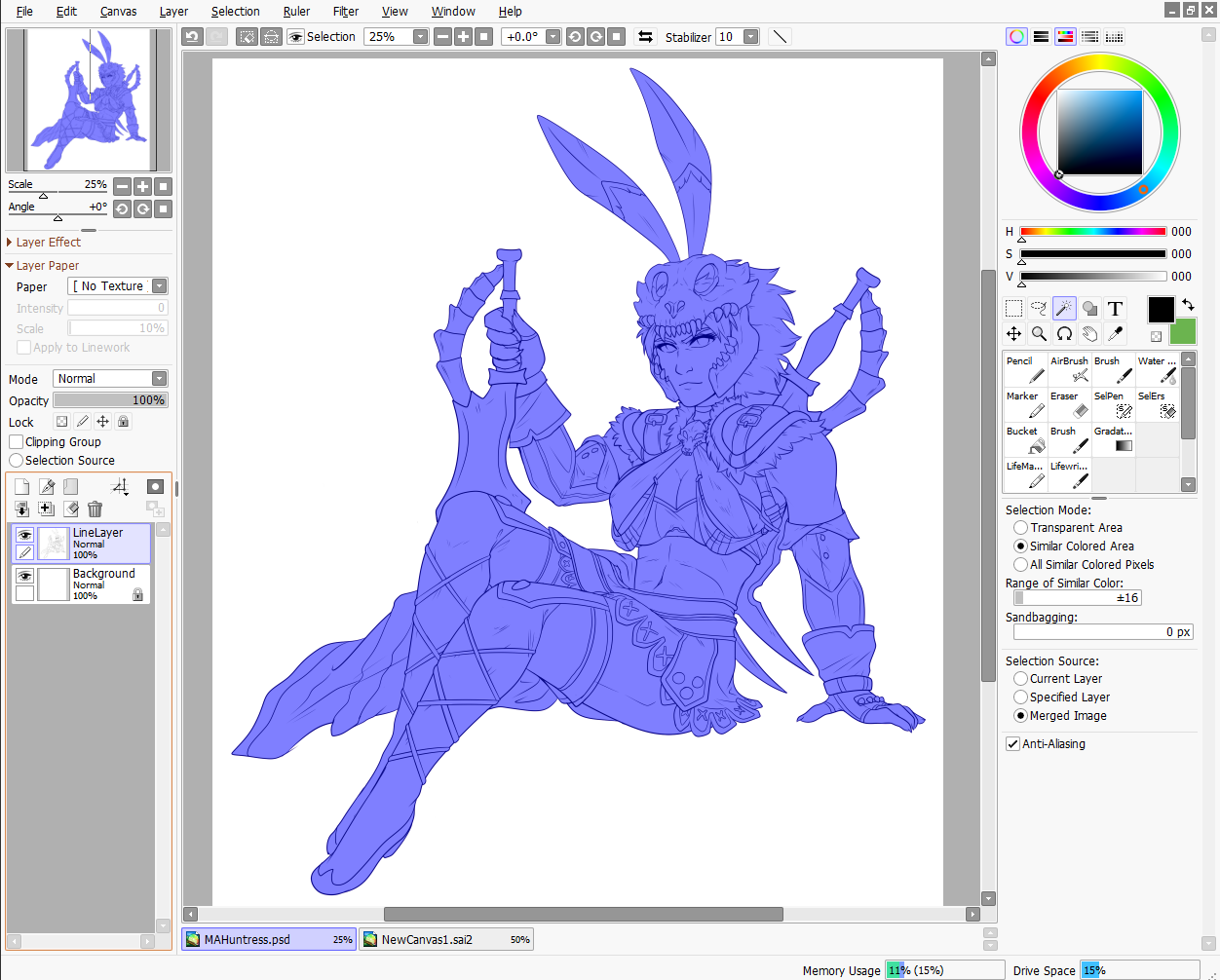
Either in Photoshop or SAI or whatever you use, click outside your character and any other negative space surrounding them. This means…basically anything that's not your character. Then go to Selection > Inverse and invert the selection. You should have something similar to what I have below. This makes it so much easier to add colors without having to worry about all the little nooks and crannies that could mess the cleanliness of the drawing up real bad.

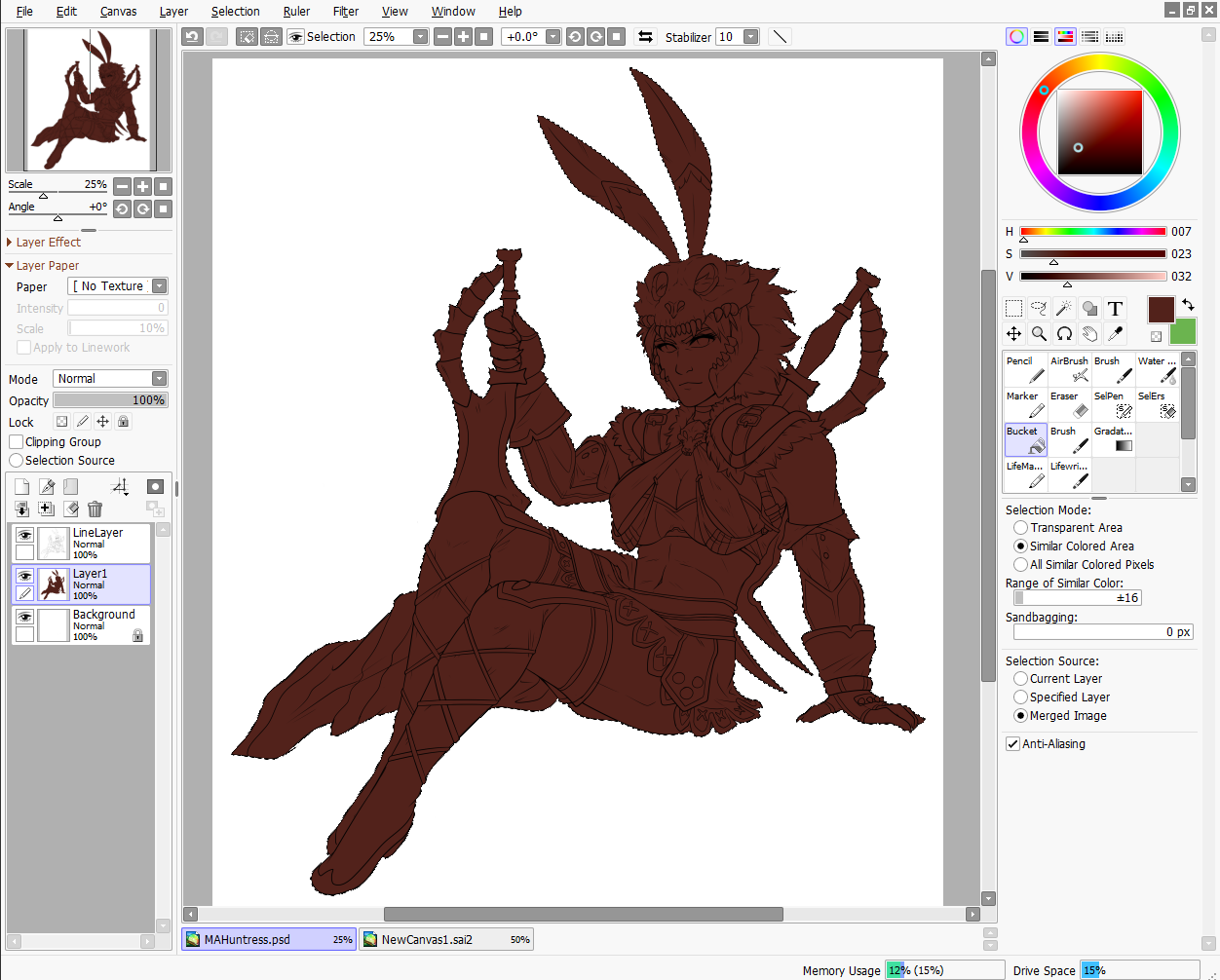
Step 3: Flat Base
Create a new layer beneath your line layer with the selection still active. This will be our color layer. Remove the visibility of the line layer, and fill the remaining "Silhouette" with a dark base color. This makes those nasty corners look a bit cleaner, as sometimes if there is a lighter color your computer will want to make them stand out pixelated. Again, this is just for cleanliness beneath the line layer. Turn your line layer back on, as they will now act as barriers for the fill bucket tool. Make sure the entire silhouette is filled, and that no lines were accidentally selected! You want a see a completely filled and flat color if you turn the line layer off.

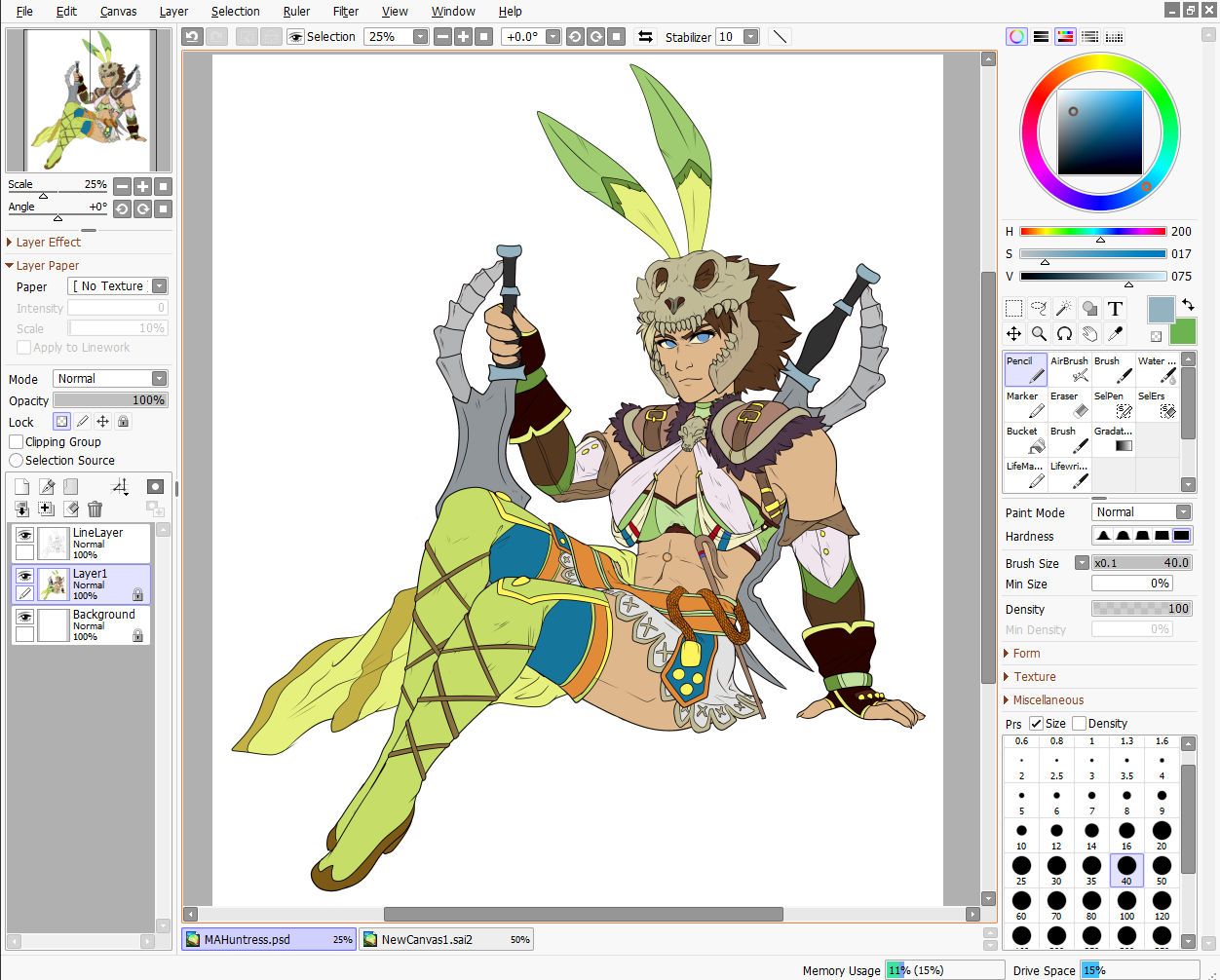
Step 4: Flat Colors
At this point you can lock the transparency of your Color Layer, and go ham. Either with the pen or a fill bucket, figure out how you want to color your character and add in the flat colors. Notice I'm on the same layer as the Base that we made. This is so those lines still play nicely with one another. Clean up where necessary.

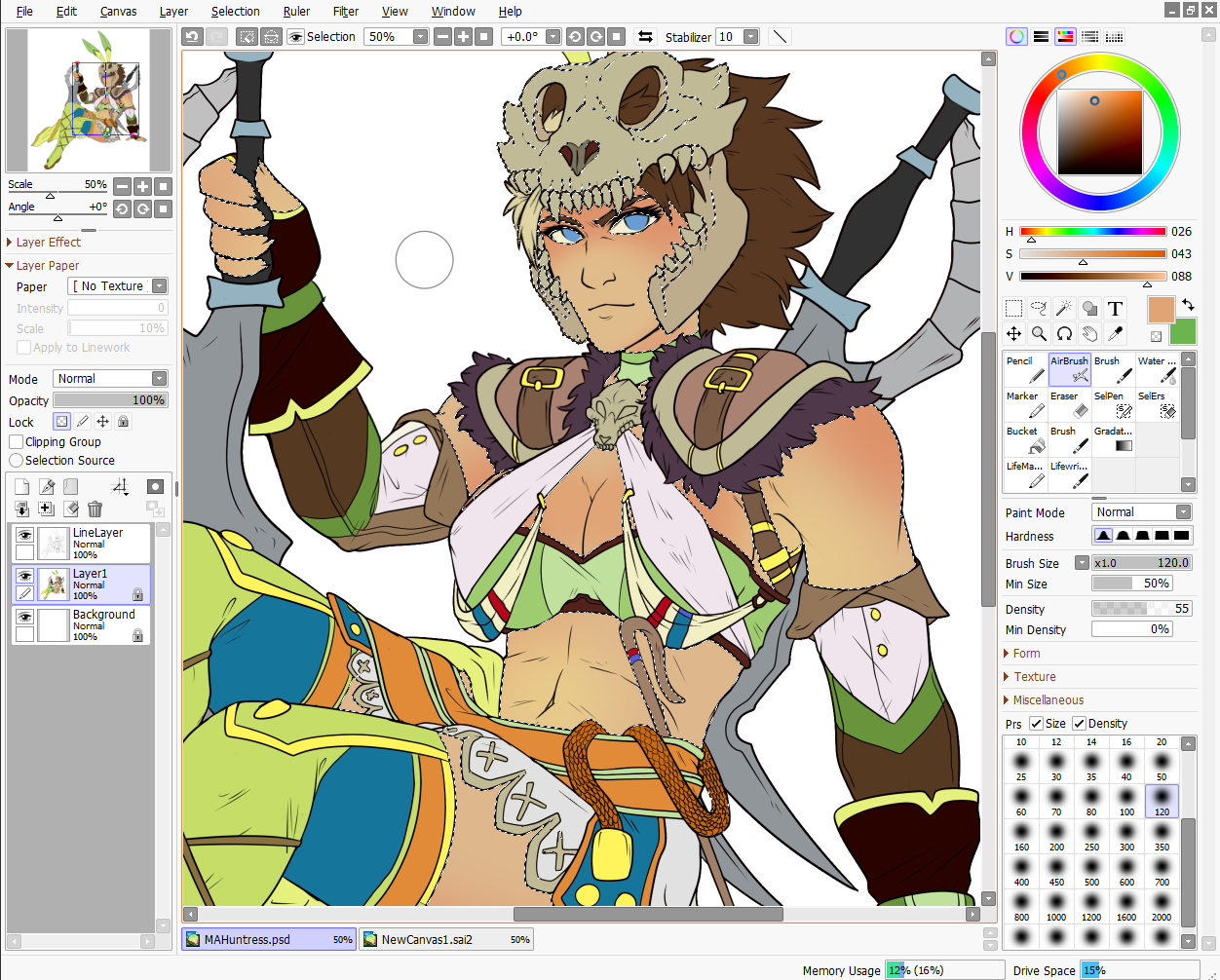
Step 5: Analogous Color Gradient
Well, we don't really want our character to be too flat, do we? This is where the color wheel becomes your best friend. Select similar colors with the Magic Wand (like I've done her skin tone here) and using the color wheel, choose an analogous (that means "close by" in color wheel terms) color to add a bit of depth to the color. For skin, I usually go with a red or a bronze, sometimes purple. Use the airbrush for this. Then, deselect and select another color to gradient, until all the colors have some degree of new color to them.

See? Now things look interesting! We added some blue to the greens, some purples to the reds, some blues to the grays and so on and so forth.

Step 6: Shading
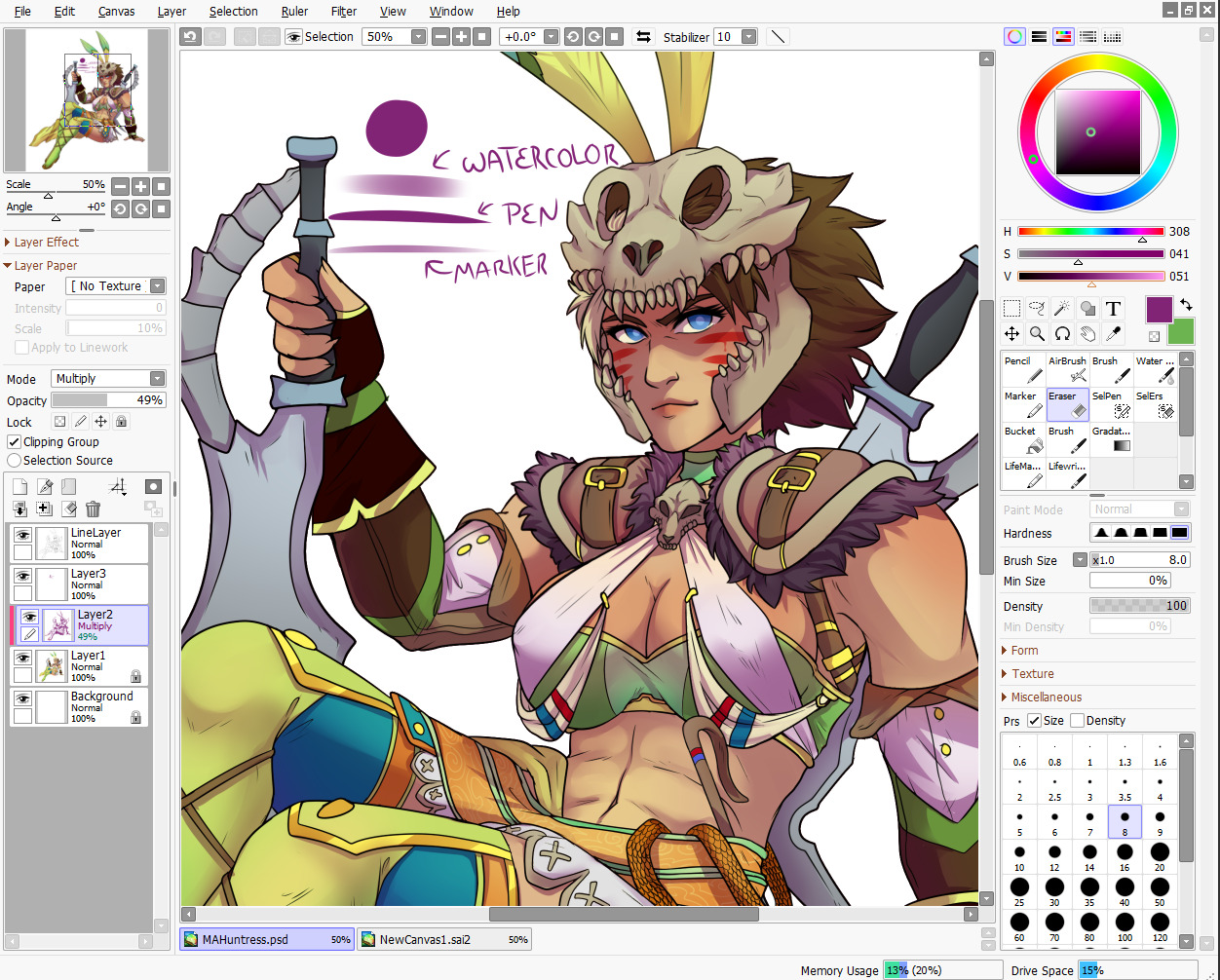
Okay, here's where things get interesting. Time to shade. Make a new layer between the Line Layer and Color Layer, and make sure you make it a clipping group/clipping mask. This is so it won't go anywhere that you don't have color. Set it to multiply or linear burn (whichever you think looks best) and bump the opacity down to about 40-50%. Choose a color (or color-value gradient, if you have drastic value changes in your piece that make light and dark values not play well with the single color you picked, and swap between those) that you want the shadows to be; I like deep pinks and purples. AVOID BLACK. I first use the Pen tool to get down "hard" shadows - shadows cast by hard materials, close shadows, and inorganic materials. Once I've got those down, I head on over to the softer areas, such as the skin, hair and cloth and alternate between the watercolor and marker tools to give "softer" shadows. There's no real law to this, you just have to know where shadows fall and how they behave and work with those three tools to get the look you want.

Step 7: "Highlights" - Rim Lighting
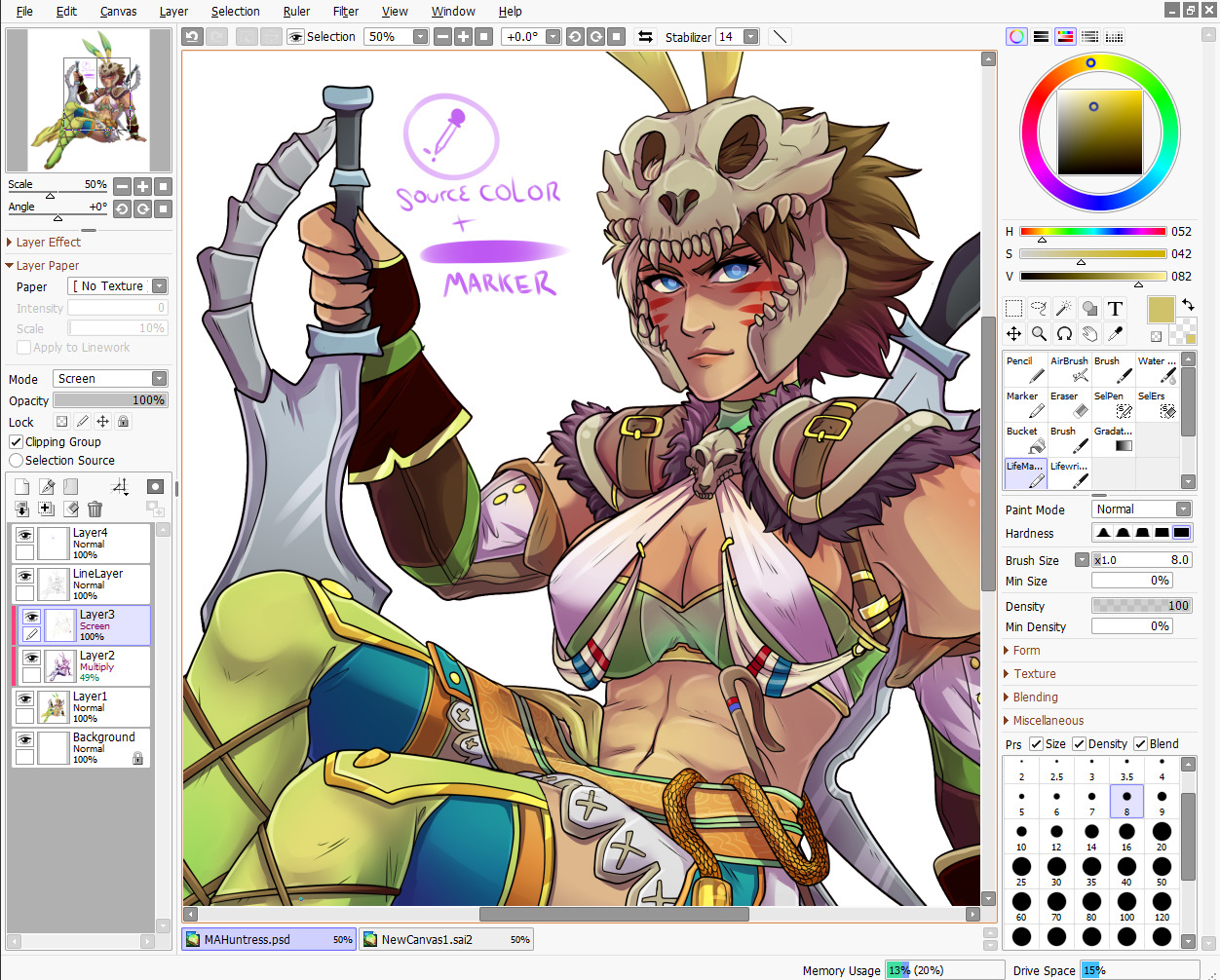
Okay, these aren't really "highlights" in the correct sense, but adding sort of "rim lighting" around forms really helps make a picture pop. To do this, make another layer above the shading layer, set it to "screen" and keep the opacity at 100%. Then, get really familiar with your CRTL key because you're going to be color sourcing a lot. To add a rim light to a form, select the base color of that form, and use the marker to trace along the edges. For example, I picked up the nude from the skin, the silver from the dagger, the gold and maroon from the hair and the tawny brown from the skull to use on those specific objects. Any place you want clean works well, but the edges of forms works best for this technique. Additionally, if you'd like, you can create another layer above the Screen Layer and set it to Linear Dogde, and do my "glowing eyes" technique on anything you want to stand out, such as the metal of the belt, gold objects and of course, eyes.

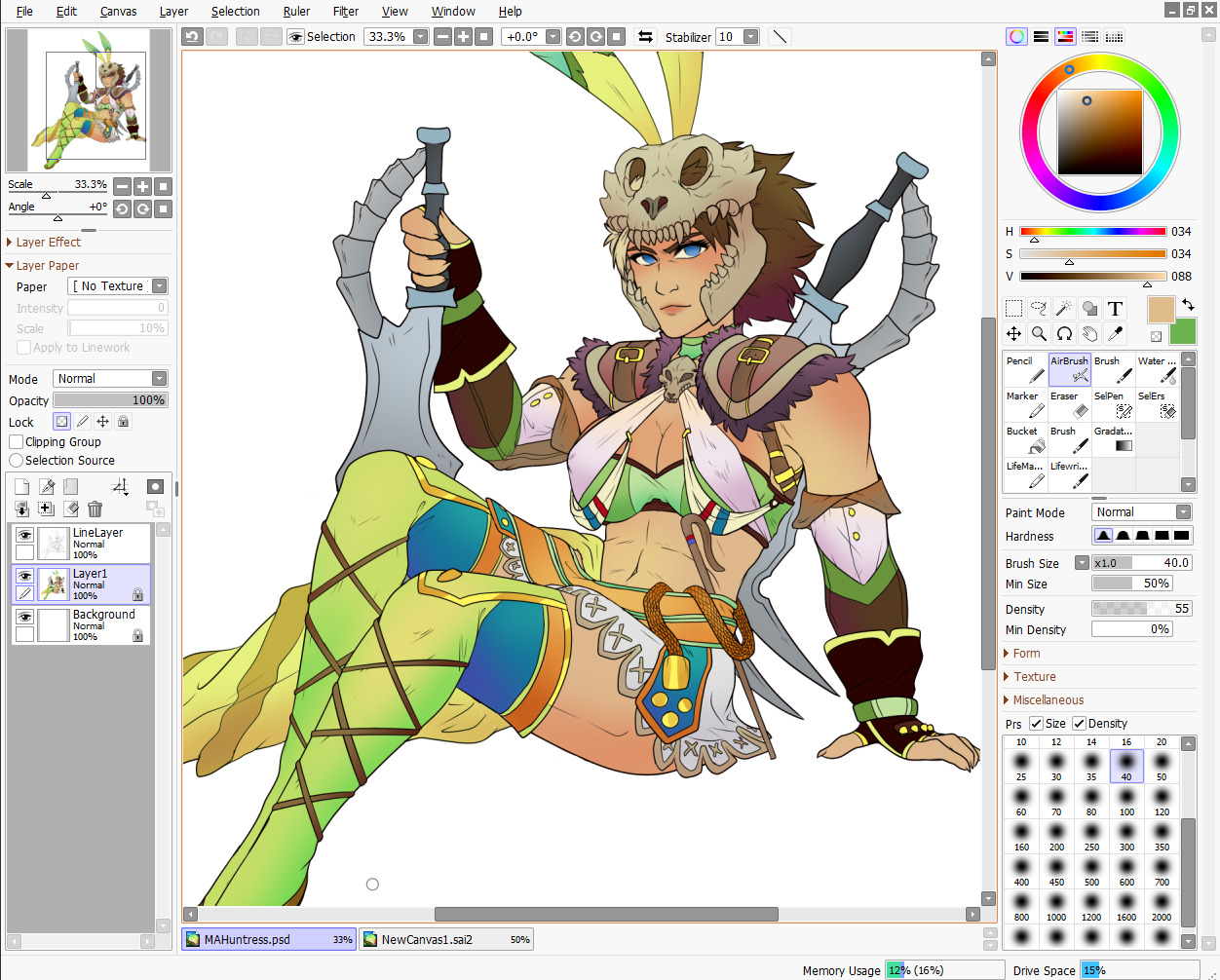
Step 8: The Overlay
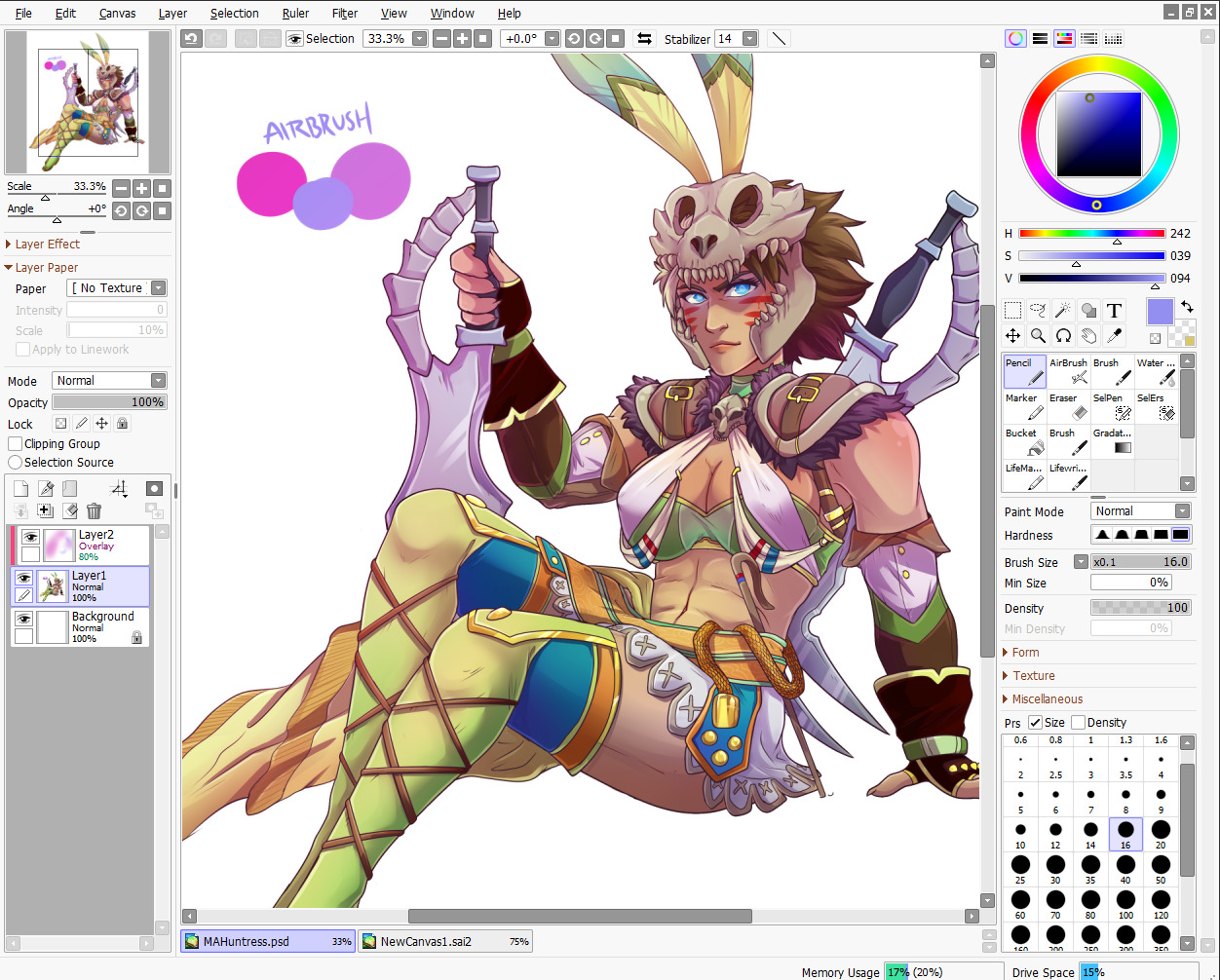
Almost done! While your photo can now stand alone as "finished", there's one more thing that I enjoy doing, and that's adding a simple color overlay to bring the whole picture together. This is done by flattening all the layers you have so far (you'll want to "Merge Down" in order from bottom to top or "Flatten" to avoid the layers going crazy on each other) into one layer. Then, make a layer on top of that one, set it to a clipping mask, and set it to "overlay". With the Airbrush, choose some colors (I prefer soft pinks, blues and violets) and go along the "edges" of your character with a BIIIIIG brush. This kind of resembles soft ambient lighting or shadows. I just think it makes the photo look nicer.

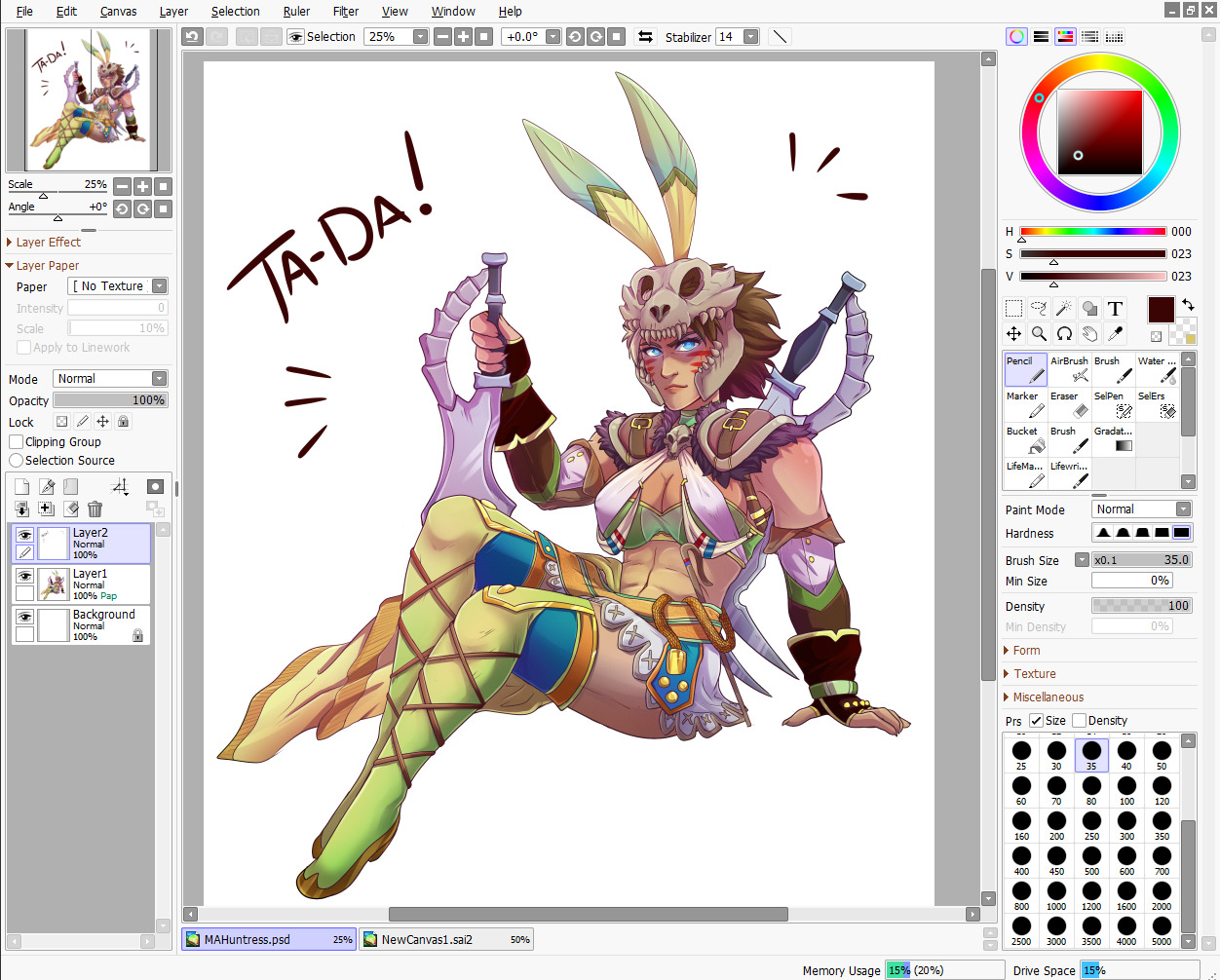
TA-DA! And Now we're done!

And there we go! I hope that helped, and I also apologize cause this ask sat in my box for awhile and I never got around to it until now. :P
I'd be happy to answer any questions y'all have, but this is the simple basics! Remember to practice practice PRACTICE!
-Gael


I did an eye drawing tutorial!! Tools are paint tool SAI and wacom intuos art
Source: https://drawing-suggestions.tumblr.com/
0 Response to "Cute Easy Tumblr Hairstyles Drawings Cute Drawing Ideas"
Post a Comment